Awalnya, tim “Dunia Dewi” sedang mencari informasi jadwal praktik dokter di RSUD Dr Soekandar Mojokerto. Namun saat melihat tampilan website resminya ada sesuatu yang mengganggu ketika digulir. Menunya yang bertumpuk menjadikan bagian yang dibawahnya menjadi lebih sempit.
Menu website seharusnya bisa dibikin hanya satu baris saja. Sebagai seorang developer website sejak tahun 2009. Kami sering mendapat klien yang ingin menampilkan link di menu tanpa memperhatikan lebar optimalnya. Sehingga menu menjadi dua baris. Sebenarnya bila tidak punya fitur sticky menu yang membuat menu website terus tampil di bagian atas, maka menu tersebut tidak akan membatasi pandangan.
Pada dasarnya, kami bukan orang yang terlalu memperhatikan desain. Akan tetapi bila ada tampilan website yang mengganggu pandangan, sungguh membuat tangan ini menjadi gatal. Sebenarnya ini masalah sederhana yang seharusnya bisa diperbaiki dalam waktu singkat.
Mari kita jadikan hal ini sebagai pembelajaran bagi rekan-rekan yang mengalami hal yang sama. Bagaimana membuat tampilan menu website menjadi lebih rapi. Berikut langkah-langkahnya:

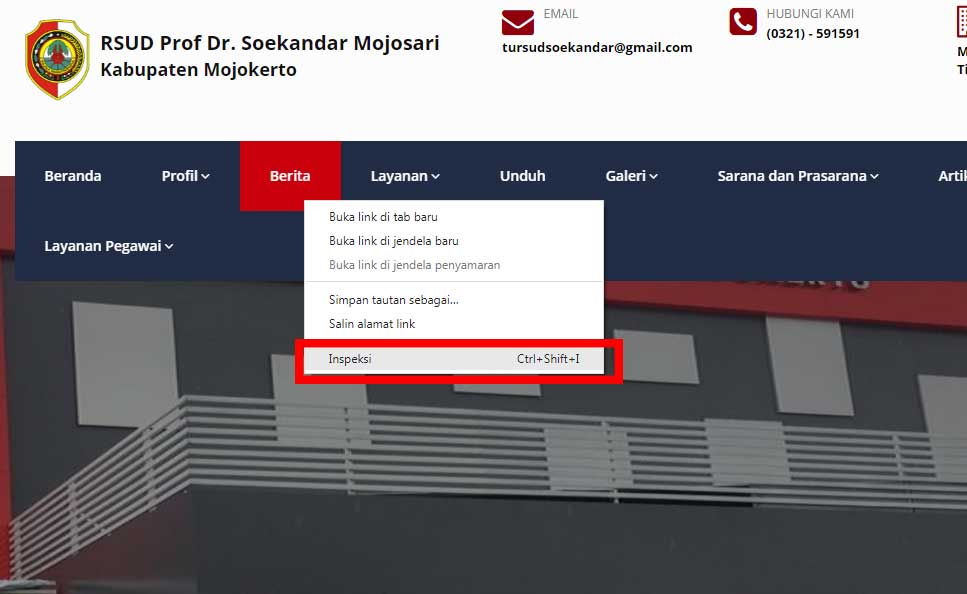
1. Arahkan mouse ke salah satu menu, klik kanan dan pilih inspeksi

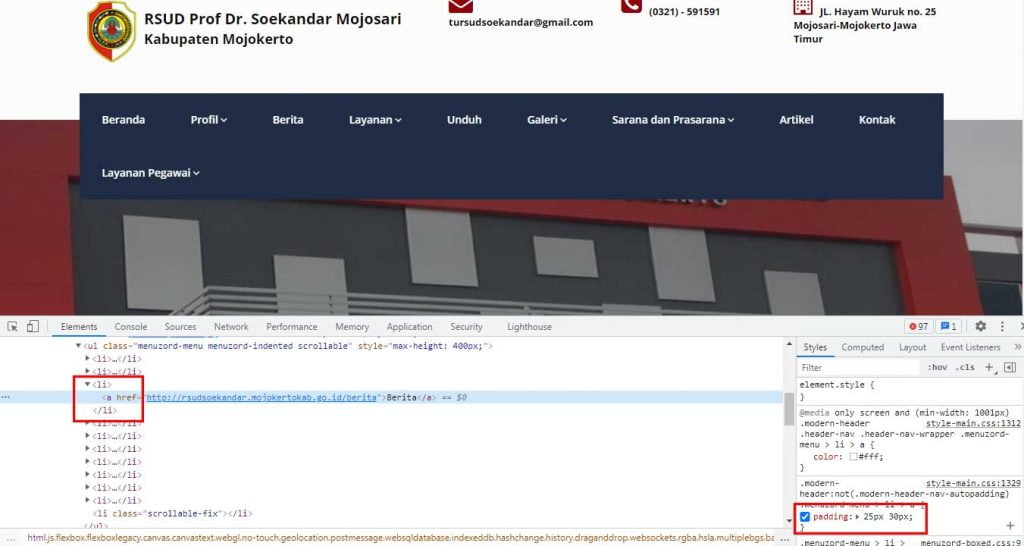
2. Pada kolom sebelah kanan cari padding, dan sesuaikan. “padding: 25px 30px;” itu artinya padding atas dan bawah 25px, padding kanan dan kiri 30px. Penulisan padding yang lengkap adalah “padding: 25px 30px 25px 30px;”. Secara berurutan padding atas, kanan, bawah, kiri.
Pada contoh kasus web RSUD Dr Soekandar Mojokerto file yang harus diedit adalah style-main.css. Cari di baris 1329. Untuk mengetahui lokasi file yang harus diedit, klik kanan pada nama file, pilih buka di tab baru atau salin alamat link.
Bila tidak menemukan padding pada tag a, kalian bisa cari di tag li. Dengan mengklik salah satu li di kolom kiri. Atau selain padding, developer lain terkadang juga ada yang menggunakan margin.

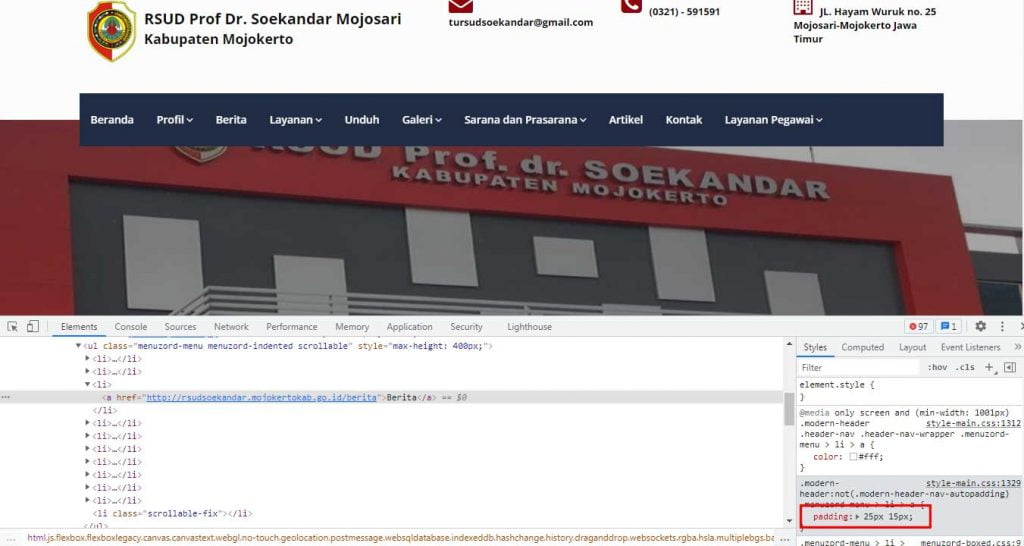
3. Setelah disesuaikan paddingnya tampilan menu hanya 1 baris dan tidak memakan tempat.
Sebagai catatan perubahan pada inspeksi browser ini hanya bersifat sementara dan untuk uji coba. Jadi tidak akan merubah file aslinya.
Demikian sekilas tutorial cara memperbaiki menu website RSUD Prof Dr Soekandar Mojokerto. Merapikan menu dari 2 baris menjadi 1 baris. Semoga bermanfaat, apabila ada yang ingin ditanyakan silahkan tulis di kolom komentar.